Looking to make your website more user-friendly and engaging? This article dives into the top web design tips that will help you improve your site’s layout, functionality, and overall user experience. Let’s get started!
Web Design Tips #1: Align Your Design with Brand Identity
Your website often serves as the first point of contact for potential customers, making its alignment with your brand identity crucial. Effective branding differentiates your business in the market, fostering trust and customer loyalty. Therefore, your professional website design should reflect your brand’s values and personality.
Visual elements such as imagery, layout, and color schemes should be cohesive with your brand’s values to enhance recognition. For instance, using your brand colors consistently across the site can make your website instantly recognizable. Additionally, the choice of typography significantly influences brand perception. Fonts should align with your brand’s personality, whether it’s modern and sleek or classic and elegant.
Clear and consistent messaging effectively communicates your brand’s unique selling points. This consistency should extend to all visual elements, including interactive elements like buttons and social media icons. Maintaining consistency creates a seamless experience that reinforces your brand’s identity and values.
These web design tips guide users through your website, emphasize important elements, and ensure a cohesive user experience. Remember, a well-aligned brand identity not only attracts but also retains your target audience, leading to increased trust and loyalty.
Web Design Tips #2: Prioritize Simplicity and Clarity
A clear and simple layout is probably one of the most obvious but overlooked web design tips. A clear layout improves overall site performance and user satisfaction. Consistent layouts across web pages enhance usability, helping users understand navigation and find information swiftly.
Utilizing whitespace effectively in design can reduce cognitive load and highlight key information. Whitespace provides visual breaks, minimizes distractions, and improves focus, making it easier for users to process the information presented. This concept ties into the basic principles of web design that emphasize simplicity and clarity.
Web design that emphasizes simplicity helps users navigate easily and accomplish tasks without unnecessary complications. Exposing content without requiring multiple clicks increases user engagement and ensures visitors find what they’re looking for quickly. A simple web design project improves readability and provides a positive experience, crucial for retaining visitors and showcasing essential web design skills. A skilled web designer can do these website enhancements effectively.
These best practices in web design lead to a seamless user experience. Prioritizing aesthetics without compromising functionality ensures that your website not only looks good but also serves its purpose effectively, thereby enhancing the overall user experience.
Web Design Tips #3: Utilize Visual Hierarchy
Visual hierarchy plays a pivotal role in web design by arranging webpage elements to indicate their importance. This technique helps guide users’ attention to the most critical parts of the page, ensuring that they focus on what matters most. Key techniques for creating visual hierarchy include adjusting size, color contrast, and relevant typography for emphasis.
Eye movement patterns like the F Pattern and Z Pattern establish an effective visual hierarchy. These patterns reflect how users naturally scan web pages, allowing web designers to strategically position elements where they are most likely to be seen. Placing important elements like calls to action or key information along these patterns can enhance their visibility.
Strategically positioning elements through changes in placement, color, and size can better guide user attention. For instance, using larger fonts or bolder colors for headings can make them visually prominent, drawing users’ eyes to them first. Similarly, interactive elements like buttons should stand out to encourage user interaction.
Visual hierarchy ensures important elements are emphasized effectively, guiding users through your website logically and intuitively. This not only enhances the user interface but also improves the overall user experience by making navigation and information retrieval more straightforward.
Web Design Tips #4: Optimize for Mobile Devices
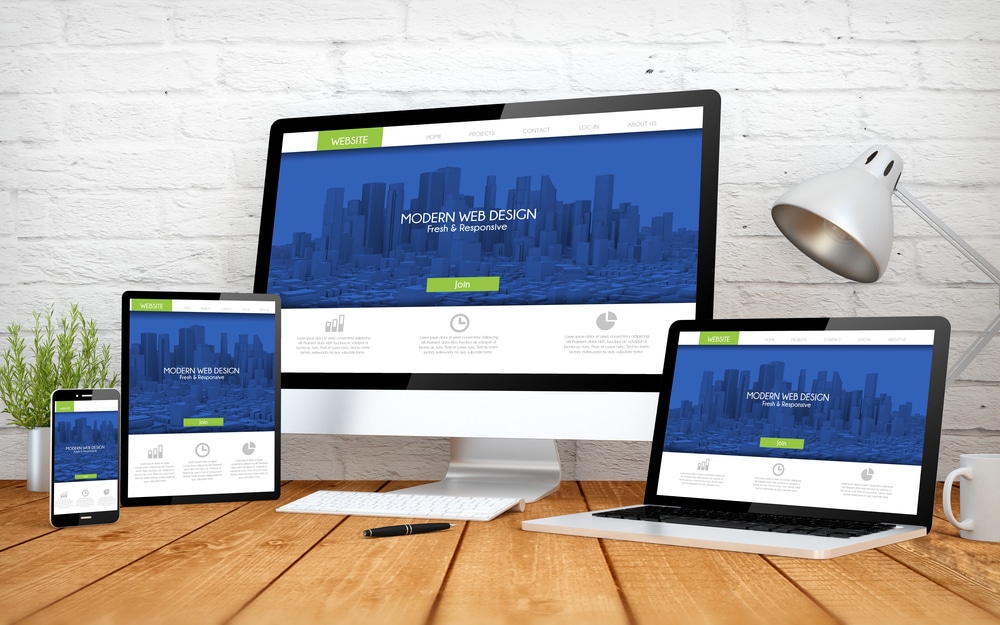
Optimizing your website for mobile is no longer optional—it’s a necessity. Responsive design practices are crucial to maintain clarity and usability across various devices. Responsive web design ensures a website’s elements adapt to different screen sizes, providing a better user experience.
Avoid redundant design elements that can clutter the screen and hinder navigation when designing for mobile. Regular testing on different mobile devices ensures the website’s design functions correctly across various screen sizes. This includes testing for both functionality and aesthetics to ensure the mobile version of your site is user-friendly.
Designing navigation menus for mobile devices is crucial due to the significant portion of web traffic from mobile users. Using lightweight image formats like WebP can significantly improve loading times on mobile devices, crucial for retaining visitors. Conciseness in text is vital for mobile design; too much text can overwhelm users on smaller screens.
Google favors responsive designs, which can lead to better search engine rankings for mobile-friendly websites. Incorporating these web design tips and optimizing for mobile devices ensures your website provides a seamless experience for all users, regardless of the device they use.
Web Design Tips #5: Enhance Readability with Proper Typography
Readable typography ensures users can easily consume content without strain. Sans-serif fonts are recommended for body text on websites due to their clarity and legibility on screens. Limiting the number of typefaces to a maximum of three prevents clutter and maintains a clean and professional look.
The recommended font size for body text in web design is approximately 16px, with adequate line spacing, typically 1.5 times the font size, to enhance readability. This makes the text easy to read and prevents overwhelming the user. Additionally, color contrast between text and background should follow Web Content Accessibility Guidelines to ensure readability for all users.
Whitespace or negative space improves readability and focus in web design. Grouping related content through proper use of headings and spacing improves content comprehension. Strategic use of whitespace creates a clean and organized layout, enhancing the overall user experience.
These web design tips will help you emphasize important elements and create a user-friendly website. Proper typography not only improves readability but also contributes to a more professional and polished website design.
Web Design Tips #6: Implement User-Friendly Navigation
Effective website navigation significantly influences whether users continue browsing or leave the site. Clear navigation pathways assist users in finding their desired information without confusion. A navigation menu should allow users to quickly and intuitively access essential pages.
Intuitive navigation menus help visitors find information easily and reduce the cognitive load of figuring out where to click next. Navigation should prioritize critical information to ensure it is readily accessible to users. This makes it easier for users to find what they are looking for, improving their overall experience.
Dropdown menus can manage complex information architecture by allowing for multiple links without cluttering the interface. The three-click rule suggests that users should be able to find information within three clicks, although research indicates users may engage with many more clicks if the path is intuitive.
Utilizing various navigation types, such as sticky or hamburger menus, can improve accessibility and usability across different devices. These web design tips will help you create a user-friendly navigation system that meets user expectations and enhances the overall user experience.
Effective user registration guidance through your web page ensures they find the information they need quickly and easily.
Web Design Tips #7: Leverage High-Quality Visual Elements
Visual elements in web design can significantly enhance engagement and make your content more informative and memorable. Visual elements capture visitor interest and break up text, facilitating better content consumption. Engaging leads with visual elements can result in more conversions and a higher rate of interaction.
Authentic images build trust and positively influence visitor connections. Pictures of real people draw more attention compared to stock photos, and using images of real people correlates with higher conversion rates. High-resolution images and videos create a professional appearance, making the website more appealing to visitors.
Optimizing images for different devices enhances loading speed, crucial for retaining visitors. Descriptive alt text with images improves accessibility and complies with best practices. Being consistent and intentional in your use of visuals helps create a cohesive design experience that resonates with your audience.
High-quality visual elements can elevate your website’s overall aesthetic and functionality. Prioritizing aesthetics and incorporating visual cues creates a visually compelling and user-friendly website.
Web Design Tips #8: Include Effective Calls to Action (CTAs)
Calls to action (CTAs) encourage the audience to take specific actions on your website. Effective CTAs use distinct colors and bold typography to enhance visibility and draw attention. Strategically positioning CTAs farther down the page, where most engagement occurs, can increase their effectiveness.
Incorporating urgency and providing visual feedback enhances user engagement and guides them towards desired actions. Phrases like “Limited Time Offer” or “Act Now” create a sense of urgency that compels users to take immediate action. Visual feedback, such as changing the button color when hovered over, can also improve user interaction.
These web design tips will help you create effective CTAs that guide users and encourage them to take action. Emphasizing important elements and using interactive elements enhances the overall user experience and helps achieve your website’s goals.
Web Design Tips #9: Test and Gather Feedback Regularly
Continuous testing and iteration ensure alignment with evolving brand identity and user expectations. User testing should be an ongoing process, with regular iterations to address new issues and adapt to user needs. Diverse testing methods like usability and A/B testing provide a broader view of user experience issues.
Realistic scenarios during user testing help identify practical challenges users may encounter. Testing tools like UserTesting and Google Analytics streamline the feedback collection and analysis process. Recruiting testers who closely match your target audience provides the most relevant insights.
Effective communication of user testing findings to the design and development teams is crucial for implementing improvements. Prioritizing feedback based on its impact on user experience and business objectives ensures your website remains user-friendly and meets your users’ needs.
These best practices will help you maintain consistency and improve the overall user experience. Regular testing and feedback ensure that your website evolves with your users and continues to meet their expectations.
Try These Web Design Tips Today
Throughout this blog post, we’ve explored various web design tips that are crucial for creating an engaging user experience. From aligning your design with your brand identity to testing and gathering feedback regularly, each tip plays a significant role in enhancing your website’s overall performance and user satisfaction.
By incorporating these web design tips, you can create a website that not only looks appealing but also functions effectively. Remember, a well-designed website is more than just aesthetics; it’s about providing a seamless and enjoyable experience for your users.
We hope these web design tips inspire you to refine your web design skills and implement these strategies in your next web design project. If however, you still need help in designing your website, then getting Lead to Conversion’s WordPress Website Design services may be best for you.